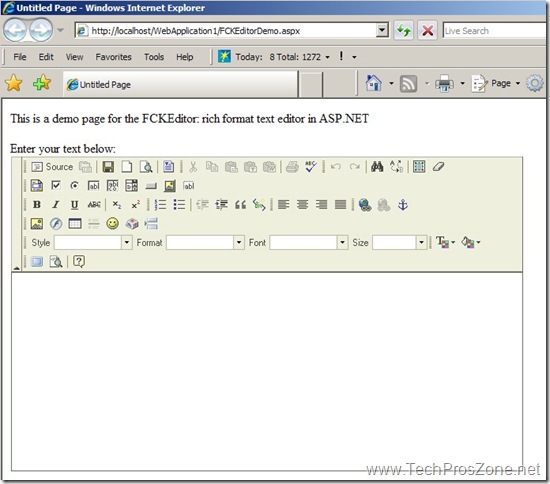
In my previous post, I demonstrated how to install and integrate the FCKEditor control, an open source, rich format text editor, with ASP.NET. The installation and integration are actually easy, and if you followed through the previous post, you should have a screen like this after you run the demo project:

The first thing came to your attention when you see this page might be, there are too many toolbar items in the editor, how can I remove those I don’t need?
The good news is the FCKEditor control is highly configurable and the configuration is actually quite simple once you know where to start with. Now let’s begin.
1. Configuration Options
Everything about the FCKEditor control is controlled by a configuration file. By default, the file is called “fckconfig.js” in the root directory of the FCKEditor installation folder. The FCKEditor also supports custom configuration file, therefore, there are two options to configure the FCKEditor.
- Modifying the main configuration file “fckconfig.js”
- Creating custom configuration file
This post will focus on configuring the editor by the modification of the main configuration file. Once you are familiar with this option, it will be quite easy to create your own custom configuration file.
2. Modification of the Main Configuration File
The configuration file is well documented and the variables and properties are intuitively named, so it should take you much time to understand how to configure the control. In the following sections, I will show you the properties that I usually configure.
2.1 Skin Selection
From the Solution Explorer in Visual Studio 2005, open “fckconfig.js” file and scroll down to this line:
The FCKEditor control comes with three skins: “default” (as shown in above), “office2003”, and “silver”. If you want to use a different skin, just replace “default” in the above line with “office2003” or “silver”. Here are the screen shots:

(skin: office2003)

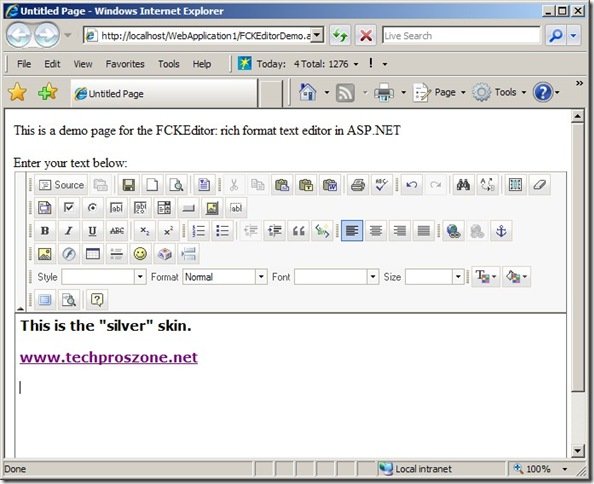
(skin: silver)
2.2 Plugin Selection
The FCKEditor comes with several useful plugins, such as autogrow, but some of them are not activated by default.
Scroll down “fckconfig.js” file to this line:
Uncomment those two lines will activate those two plugins: autogrow and dragresizable. Likewise, comment those two lines will deactivate those two plugins. You can add more plugins with the same method.
2.3 Language Selection
Scroll down to this section:
FCKConfig.AutoDetectLanguage = true ; FCKConfig.DefaultLanguage = 'en' ; FCKConfig.ContentLangDirection = 'ltr' ;
If you want FCKEditor to support multi language and you didn’t delete any language files as mentioned in my previous post, you can leave these three lines alone. However, if you only use one language, you can change AutoDetectLanguage=false and set DefaultLanguage to your language.
2.4 Behavior Configuration
This section of code controls some basic behaviors of the FCKEditor control:
FCKConfig.StartupFocus = false ; FCKConfig.ForcePasteAsPlainText = false ; FCKConfig.AutoDetectPasteFromWord = true ; // IE only. FCKConfig.ShowDropDialog = true ; FCKConfig.ForceSimpleAmpersand = false ; FCKConfig.TabSpaces = 0 ; FCKConfig.ShowBorders = true ; FCKConfig.SourcePopup = false ; FCKConfig.ToolbarStartExpanded = true ; FCKConfig.ToolbarCanCollapse = true ; FCKConfig.IgnoreEmptyParagraphValue = true ; FCKConfig.FloatingPanelsZIndex = 10000 ; FCKConfig.HtmlEncodeOutput = false ; FCKConfig.TemplateReplaceAll = true ; FCKConfig.TemplateReplaceCheckbox = true ;
I usually set AutoDetectPasteFromWord=false because it only works in IE anyway, and I then set ForcePasteAsPlainText=true to remove some format junks and to force user to use the FCKEditor to format the content.
2.5 Toolbar Customization
This section of code defines two sets of toolbar items: Default and Basic.
FCKConfig.ToolbarSets["Default"] = [ ['Source','DocProps','-','Save','NewPage','Preview','-','Templates'], ['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'], ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'], ['Form','Checkbox','Radio','TextField','Textarea','Select','Button','ImageButton','HiddenField'], '/', ['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'], ['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote','CreateDiv'], ['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'], ['Link','Unlink','Anchor'], ['Image','Flash','Table','Rule','Smiley','SpecialChar','PageBreak'], '/', ['Style','FontFormat','FontName','FontSize'], ['TextColor','BGColor'], ['FitWindow','ShowBlocks','-','About'] // No comma for the last row. ] ; FCKConfig.ToolbarSets["Basic"] = [ ['Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink','-','About'] ] ;
The value inside of the square bracket determines which toolbar icon will be loaded. When you drop and drop an FCKEditor control on your web page, by default the property ToolbarSet=”Default”, which points to the first ToolbarSets in the above code snippet. If we set the property ToolbarSet=”Basic”, then the page will become this:

You can also create your own toolbar set. For example, if we want to add some more formatting options, such as font and size selection, you can add a new ToolbarSets say called “NormalUser” (assume you have a page that only normal user can access and you want to give normal user more option to format their input), the ToolbarSets[“NormalUser”] will look like this:
FCKConfig.ToolbarSets["NormalUser"] = [ ['Style','FontFormat','FontName','FontSize'], ['Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink','-','About'] ] ;
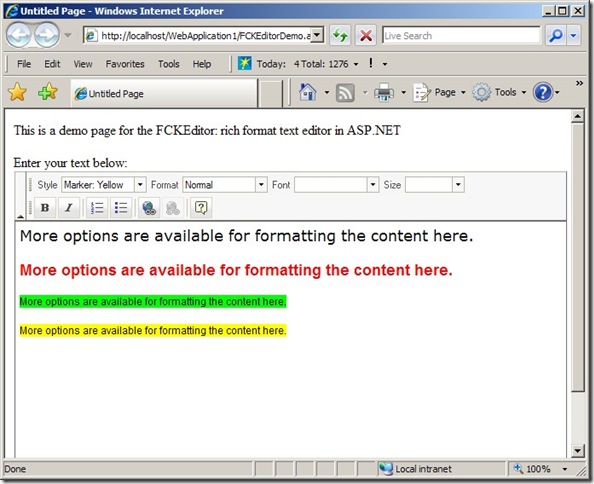
Let’s change our FCKEditor’s ToolbarSet=”NormalUser”, the page will look like this:

Now you have a simple, custom FCKEditor control configured. You should be quite familiar with the control by now and should be able to configure more of it to meet your needs, such as the file upload, the context menu, and the hot keys, etc.
If you would like to see an example of how to actually use FCKEditor to update data in ASP.NET, then read this post of mine.
Have fun!


Great information and very easy to follow instructions. Thanks for posting this!
how to save value in fckeditor? fckeditor1.value is always emtpy when click submit buton
@mnymny,
Can you provide more information about your project? It will be helpful if you can post some of your code.
Jeffrey
Have you any solution merge FCKeditor content with XML and stored in database as well as retrieve FCKeditor content from XML and populate values in FCKeditor using ASP.Net & Javascript.
@Dave,
It sounds doable. You can add a new element in your XML file, say <FCKEditorContent>, then save the FCKEditor content in the new element. When you need to retrieve the FCKEditor content from XML, just loop through your XML and get the content from FCKEditorContent element.
Let me know if I understand your question correctly.
i am working on my server fck editor but its showing the error in configuration file on image uploading please help me .
@vishvadeepak,
Without more information such as the error message, your programming language, etc., it will be hard to provide help.
@vishvadeepak, which programming platform are you using. ASP.NET, PHP or which.
good article,good explanations.Thanks
Can we write text in other languages than English.. For example want to write text in Malayalam. Is it possible with fckediter..?
@Bunnymon,
As long as your system or database supports Unicode, you should be able to write non-English text.
Hai Jeffery, Thanks for your valuable comments..What i mean is select different languages from a drop down list like we select Font,Size,format etc from fck.If i want to enter German i select German from fck ddl like that.. Can i add different language option into fck.
Now i am using google transliterate to type malayalam and copy it in to fck,then add pictures etc and save.If i can select diff language from fck itself it will be more eazy.Any option to do that….?
@Bunnymon,
I believe it is doable. Check the documentation of FCKEditor for more details:
http://docs.cksource.com/FCKeditor_2.x/Developers_Guide/Localization
Hi Jeffrey,
When using upload image function of FCK Editor. I’ve uploaded image to server. But when i want to delete this image file, I cannot to get my expectation. So pls let me know How to delete image file, that I’ve uploaded to this site?
hi i want to know how to provide multilanguage in in fckeditor in asp.net??
@Chien Vu Hoang
Use FTP to delete your image if you cannot delete the image from the editor. Also, remember the browser usually caches the image on the client, so you will need to refresh your browser after you delete the image.
@pratik
Check here: http://docs.cksource.com/FCKeditor_2.x/Developers_Guide/Localization
Also, I already stopped using FCKEditor since it was replaced by CKEditor, so I will not respond to any comment on this post.