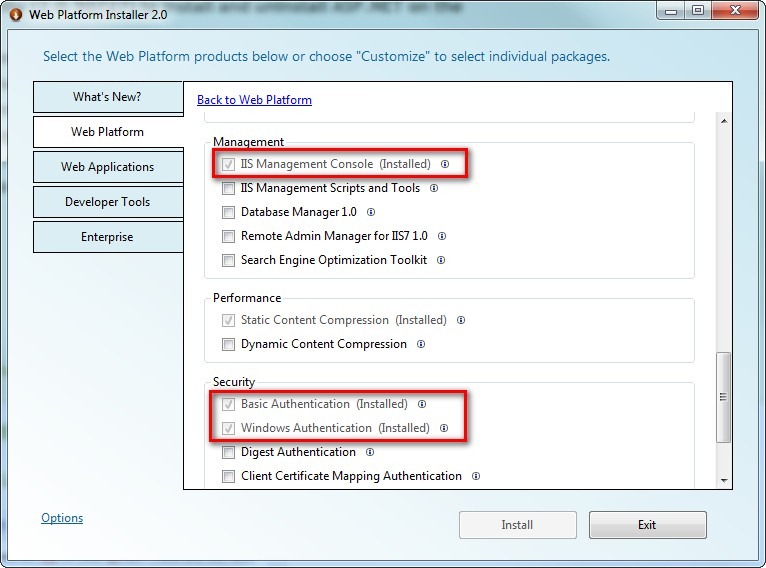
In Windows XP, if IIS was installed after Visual Studio was installed, then you would have to run command aspnet_regiis –i in order to make Visual Studio work with IIS. You can do so by clicking Start =>All Programs =>Microsoft Visual Studio 2005 =>Visual Studio Tools =>Visual Studio 2005 Command Prompt to open a command prompt, then type in aspnet_regiis –i. Now the question is “can you do the same thing in Windows 7”? The […]
Yearly Archives: 2009
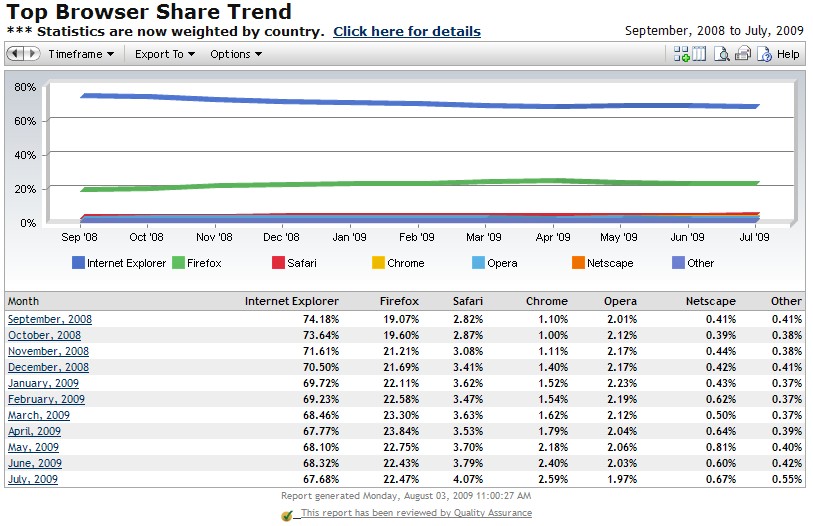
While Microsoft Internet Explorer still has the biggest market share among all major web browsers, the market share of Mozilla FireFox has increased almost 3.5%, but the market share of Internet Explorer has dropped about 6.5% in the past 11 months, according to the recent report by Net Application: For detailed information of the report, click here.
It is a common requirement to validate different fields on an ASP.NET form based on different conditions, for instance, if user selects “Other” from a Drop Down List, then he/she will be required to type in something in a TextBox control. It can be done easily in code behind, but can we accomplish the same task at the client side? The answer is yes. We can use ASP.NET validation’s client API to conditionally enable/disable validators. […]
In ASP.NET, the style of GridView is usually controlled either by using a CSS file or by using a skin file and in many cases this works well, but what if we need to style the GridView as follows: Of course it can be done in code behind by looping through the GridView rows and applying different CSS class for each row. It needs at least a “For” loop and a calculation of the reminder […]
jQuery? What? jQuery is a powerful JavaScript library which aims to reduce the time and effort for writing JavaScript code, and to support Unobtrusive JavaScript. Take the following line of code as an example: $(“table tr:nth-child(even)”).addClass(“yellow”); The above line highlights every other row in a table with a yellow color (assume you have a style called “yellow”). If you use raw JavaScript, it may take you dozens of lines of code to accomplish the same […]
We are all familiar with ASP.NET validators and know how to use them to give user instant response when invalid data is entered. Today, I am going to show you an enhanced way to display validation errors by using JavaScript and ASP.NET valiation client API, for instance, when a control causes a validation error, besides display an error message (or an icon), we can add a red border around the control and also change its […]
How to display a full size image when user hovers mouse over a thumbnail image? 1. Add an ASP:Image control for displaying the full size image: <asp:Image ID="imgOriginalImage" runat="server" style="display:none;" /> Since the full size image will not show up until the mouse is hovered over thumbnail, so the image is hidden initially. 2. Use a DataList control to display the thumbnails: <asp:DataList ID="dlThumbnails" runat="server" DataKeyField="Name" DataMember="Name" RepeatColumns="3" Width="100%"> <ItemTemplate> <asp:Image ID="imgThumbnail" runat="server" /> </ItemTemplate> […]
How do you clear asp.net validator’s error message without posting back the page? You can use the built-in client JavaScript library in .NET 1.1 to achieve this task. This post will show you how to do it.
In Part 1 and Part 2, I talked about how to use Cool DHTML Tooltip II to replace ASP.NET built-in tooltip for better user experience. However, you may notice that if you use Cool DHTML Tooltip II in an AJAX ModalPopup, the tooltip is displayed underneath the ModalPopup. It turns out that when the AJAX ModalPopup is generated, its z-index is always reset to 100001 so the popup window is always on top of other […]