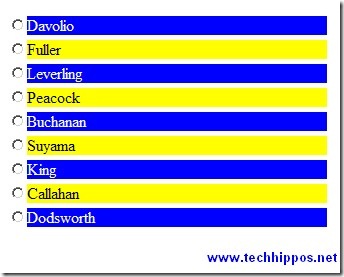
In ASP.NET, the style of GridView is usually controlled either by using a CSS file or by using a skin file and in many cases this works well, but what if we need to style the GridView as follows:

Of course it can be done in code behind by looping through the GridView rows and applying different CSS class for each row. It needs at least a “For” loop and a calculation of the reminder of (Total Row Count divided by Row Number), besides, it is not a smart idea to apply complex styles in code behind and it should be avoided as much as possible, because it brings in maintainability issues. If, for instance, later on the style of the GridView needs to be changed again, then we will have to modify the code behind file, rebuild the application (if it is a web application), and redeploy it.
However, believe or not, with the powerful jQuery, the above style can be accomplished with only five lines of code in the <head> section of the page, and no code behind coding is needed at all.
Here is the jQuery script for styling the above GridView:
<script type="text/javascript"> $(document).ready(function() { $("table[id$=gvCustomerList]").addClass("grid"); $("table[id$=gvCustomerList] th").addClass("grid-header"); $("table[id$=gvCustomerList] tbody tr:nth-child(3n+1)").addClass("grid-alternating-item-one"); $("table[id$=gvCustomerList] tbody tr:nth-child(3n+2)").addClass("grid-alternating-item-two"); $("table[id$=gvCustomerList] tbody tr:nth-child(3n)").addClass("grid-alternating-item-three"); }); </script>
Here is the style used in the above code snippet:
.grid { font-size: 12px; font-family: Verdana, Arial, Times New Roman; line-height: 14px; padding-top: 3px; padding-right: 3px; padding-bottom: 3px; padding-left: 0px; vertical-align: top; position:relative; } .grid-header { font-weight: bold; font-size: 11px; color: #ffffff; background-color: #c00c00; text-align:center; height:35px; } .grid-alternating-item-one { background-color: #8fbc8b; vertical-align: top; text-align: left; } .grid-alternating-item-two { background-color: #b0c4de; vertical-align: top; text-align: left; } .grid-alternating-item-three { background-color: #bdb76b; vertical-align: top; text-align: left; }
The GridView is defined as follows:
<asp:GridView ID="gvCustomerList" runat="server" AutoGenerateColumns="False" CellPadding="6" DataKeyNames="CustomerID" Width="750px"> <Columns> <asp:BoundField DataField="CustomerID" HeaderText="ID" /> <asp:BoundField DataField="CustomerFirstName" HeaderText="First Name" /> <asp:BoundField DataField="CustomerLastName" HeaderText="Last Name" /> <asp:BoundField DataField="CustomerPhone" HeaderText="Phone" /> <asp:BoundField DataField="CustomerEmail" HeaderText="Email" /> </Columns> </asp:GridView>
The GridView is rendered as an HTML table element with id=”ctl00_Content_gvCustomerList” or something similar, and each GridView row is rendered as <tr>, each GridView cell is rendered as <td>, and GridView’s header row is rendered as <th>. Bear this mind, now let’s take a deep look at the jQuery code:
$("table[id$=gvCustomerList]").addClass("grid");
First of all, the dollar sign “$” is the standard jQuery function call, you can replace it with “jQuery” if you wish. The above function call means: find a “table” element whose “id” ends with (“$=”) “gvCustomerList”, once find it, add a class (“addClass”) called “grid” to the table element.
Not that bad, right? Now let’s take a look at the second line of the jQuery code:
$("table[id$=gvCustomerList] th").addClass("grid-header");
The first part is the same as above, the second part “th” means to find all “<th>” elements with the table element. So the complete meaning of the function call is: find all “<th>” elements within a table element whose id ends with “gvCustomerList”, then add a class called “grid-header” to all matching <th> elements.
So far so good. Now take a look at the third line:
$("table[id$=gvCustomerList] tbody tr:nth-child(3n+1)").addClass("grid-alternating-item-one");
This one looks very complicated, but fear not, it is actually not as intimidating as it seems to be. First, let me explain what “:nth-child(3n+1)” means. It means “the item after every 3rd element”. So “tr:nth-child(3n+1)” means to “return the <tr> element after every third <tr> element”. Now it should be clear about the meaning of the above function call: return the <tr> element after every third <tr> element within the <tbody> element of a table element whose id ends with “gvCustomerList”, then add a class called “grid-alternating-item-one” to the returned element.
Once you understand the meaning of this line, you should be able to understand the rest lines of code.
From this example, we can see that jQuery is very powerful and can accomplish very complex tasks with very few lines of code.
As usual, there is a live demo of this example.