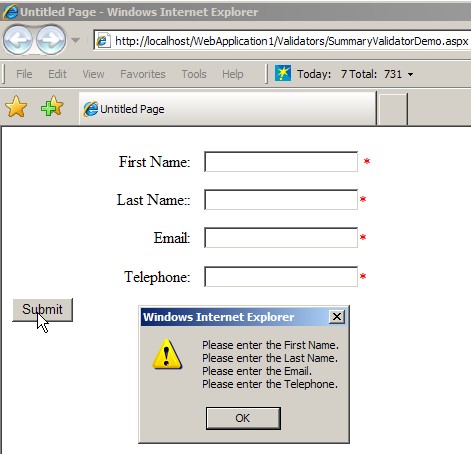
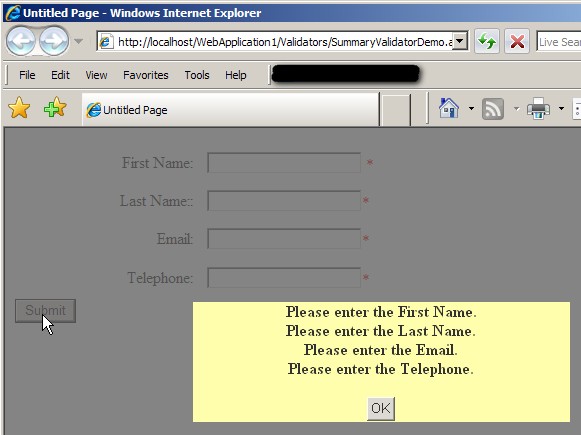
Here I am gonna use JavaScript and CSS to display a popup-style error window for validation like this:

It still uses all validators the same as in Part One, but with some JavaScript functions and some CSS tricks, we can make it look like a pop up.
Here is the code:
Submit button:
<asp:Button ID="btnSubmit" runat="server" Text="Submit" OnClientClick="validateInput()" />
ValidationSummary control:
<asp:ValidationSummary ID="valSummary" runat="server" DisplayMode="List" />
Popup panel:
<asp:Panel ID="pnlPopupError" runat="server" Width="250px"
CssClass="PopupBackground" style="display:none;">
<div class="Popup">
<div id="divError"></div>
<input type="button" value="OK" onclick="hidePopup()" />
</div>
</asp:Panel>
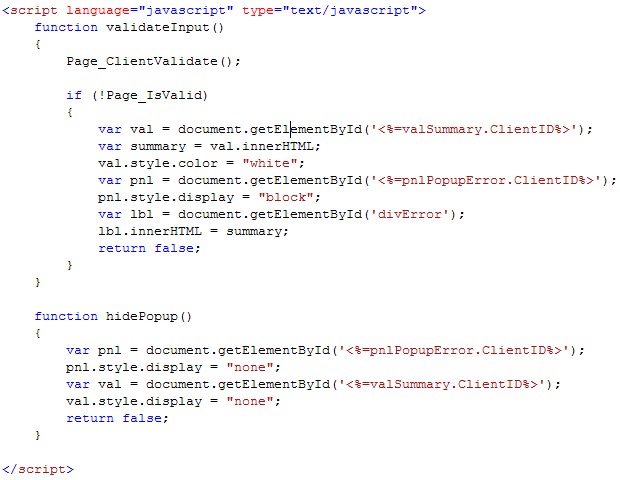
JavaScript code:

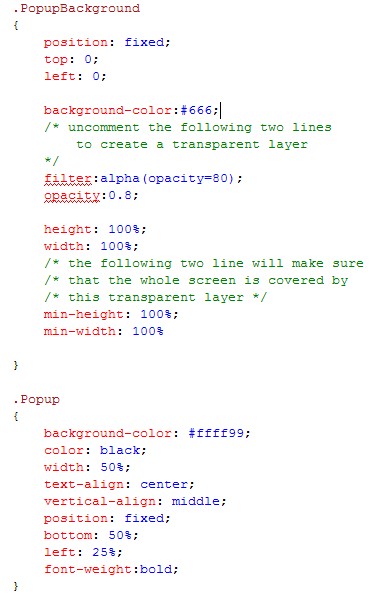
CSS:

Happy programming!