I wrote two posts before regarding the integration and the customization of FCKEditor in ASP.NET and was asked by a reader how to use the “Save” icon in the FCKEditor’s toolbar set to perform the actual save on the server side. I am sorry for the long delayed answer for that question because I have been tied up with my work and haven’t had much time to look into the problem until recently. When the […]
JavaScript
In Part 1, I showed you how to use Cool DHTML Tooltip in ASP.NET web applications with static data. In this post, I will show you how to use Cool DHTML Tooltip with dynamic data pulled from database. It is actually very simple. Here are the steps: 1. Pull data from database. In code-behind, you need to pull from your database the information that needs to be displayed in tooltip, format the information if needed, […]
ASP.NET built-in tooltip is easy to implement, but it has many limitations, for example, you can’t control the duration of the tooltip, you can’t change the style of the tooltip, you can’t display complicated contents in it, etc. That is why I usually don’t use ASP.NET tooltip but use Cool DHTML Tooltip from Dynamic Drive (www.dynamicdrive.com). There are two versions of Cool DHTML Tooltip and the basic difference is that the second version (Cool DHTML […]
By default, when an UpdatePanel is refreshed upon postbacks, the navigation position of the page will not change because the postback is only a partial postback. It is a nice behavior in most cases, but in some cases, it can be very annoying. For instance, if you have a Wizard control defined in an UpdatePanel for user data entry, and if the form is very long, then you will need to scroll to the bottom […]
This post is inspired by a conversation of mine with some developers in my department regarding a web application we recently built. This application uses a single sign-on system developed by another department to authenticate user whose accesses to our application. Somehow, this single sign-on system does not work well with AOL browser and users who use AOL browser will fail the authentication, thus cannot sign into our application and only see a generic error […]
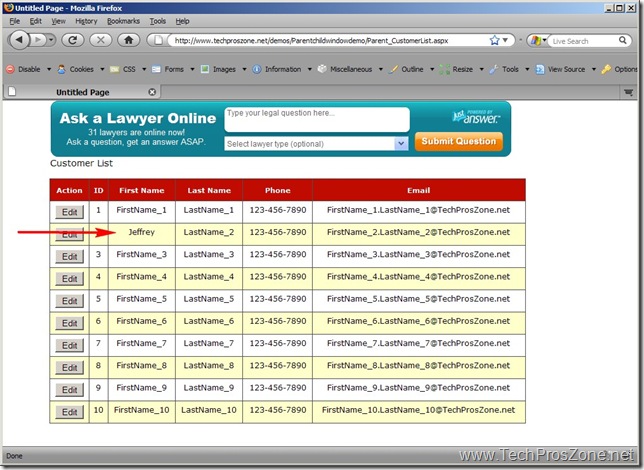
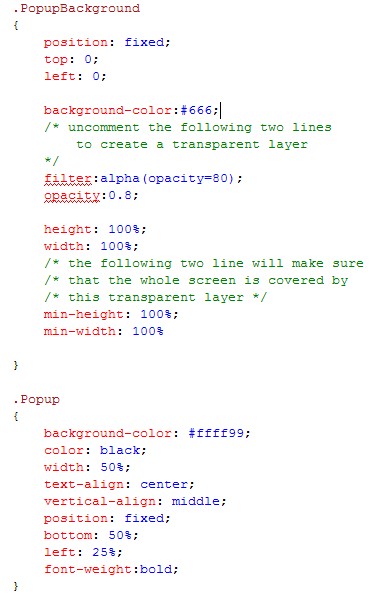
Popup window can be very helpful for editing records. For example, you have a GridView of your customers, when you click on a row or an “edit” button/icon, a new window pops up for you to edit the selected customer. After the editing is done and the record is saved, the popup window is closed and the parent window is reloaded to reflect the updated information. This is a very common scenario for using parent/child […]
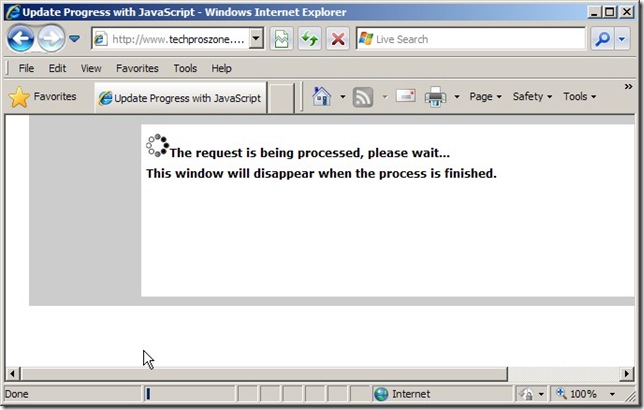
I wrote a post before about giving user some feedback when a long process occurs. It is very simple if you use AJAX as the post shows. But what if your boss told you that you can’t use AJAX for whatever reason, like my boss told me? Well, the good news is that you still can do it with JavaScript and CSS. The trick is to use JavaScript’s setTimeout function to repeatedly check the value […]
Say if you are using the following JavaScript function to alert user if a TextBox is empty: <script language=”JavaScript” type=”text/javascript”> function validateInput() { if (document.getElementById(‘<%=TextBox1.ClientID%>’).value=””) { alert(“The text box is empty!”); } } </script> If the above code is embedded in the aspx page, it works as expected. But if you put the above function in a .js file and include it in your aspx file, you will get a “Object expected” error in IE, […]
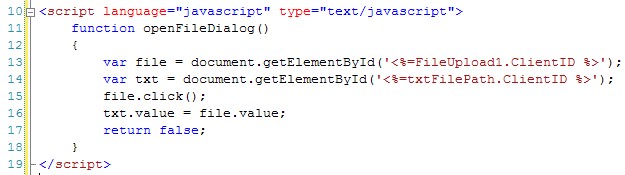
Have you thought about customizing the style of the built-in ASP.NET FileUpload control because you are tired of its dull looking? Something like this: I will show you how this can be done very easily. Alright, here is the code snippet of the ASP.NET controls and the JavaScript function: Happy programming!
Here I am gonna use JavaScript and CSS to display a popup-style error window for validation like this: It still uses all validators the same as in Part One, but with some JavaScript functions and some CSS tricks, we can make it look like a pop up.