jQuery? What? jQuery is a powerful JavaScript library which aims to reduce the time and effort for writing JavaScript code, and to support Unobtrusive JavaScript. Take the following line of code as an example: $(“table tr:nth-child(even)”).addClass(“yellow”); The above line highlights every other row in a table with a yellow color (assume you have a style called “yellow”). If you use raw JavaScript, it may take you dozens of lines of code to accomplish the same […]
Monthly Archives: June 2009
We are all familiar with ASP.NET validators and know how to use them to give user instant response when invalid data is entered. Today, I am going to show you an enhanced way to display validation errors by using JavaScript and ASP.NET valiation client API, for instance, when a control causes a validation error, besides display an error message (or an icon), we can add a red border around the control and also change its […]
How to display a full size image when user hovers mouse over a thumbnail image? 1. Add an ASP:Image control for displaying the full size image: <asp:Image ID="imgOriginalImage" runat="server" style="display:none;" /> Since the full size image will not show up until the mouse is hovered over thumbnail, so the image is hidden initially. 2. Use a DataList control to display the thumbnails: <asp:DataList ID="dlThumbnails" runat="server" DataKeyField="Name" DataMember="Name" RepeatColumns="3" Width="100%"> <ItemTemplate> <asp:Image ID="imgThumbnail" runat="server" /> </ItemTemplate> […]
How do you clear asp.net validator’s error message without posting back the page? You can use the built-in client JavaScript library in .NET 1.1 to achieve this task. This post will show you how to do it.
In Part 1 and Part 2, I talked about how to use Cool DHTML Tooltip II to replace ASP.NET built-in tooltip for better user experience. However, you may notice that if you use Cool DHTML Tooltip II in an AJAX ModalPopup, the tooltip is displayed underneath the ModalPopup. It turns out that when the AJAX ModalPopup is generated, its z-index is always reset to 100001 so the popup window is always on top of other […]
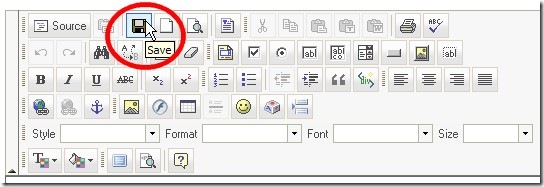
I wrote two posts before regarding the integration and the customization of FCKEditor in ASP.NET and was asked by a reader how to use the “Save” icon in the FCKEditor’s toolbar set to perform the actual save on the server side. I am sorry for the long delayed answer for that question because I have been tied up with my work and haven’t had much time to look into the problem until recently. When the […]