I got this error when I was working on a small AJAX demo project the other day. In this project I only have two TextBox controls and two AJAX CalendarExtender controls: one text box is for a begin date entry controlled by one CalendarExtender, and the other text box is for an end date entry controlled by the other CalendarExtender. Quite simple, right? However, the AJAX CalendarExtender does not have the ability to force user to select a date after a specific date, for example forcing user to select an end date only later than the begin date, so I added a JavaScript function named checkDate to validate the date entries for both of the text boxes, and no other fancy stuff.
<asp:TextBox ID="txtBeginDate" runat="server" onchange="checkDate()"></asp:TextBox> <cc1:CalendarExtender ID="CalendarExtender1" runat="server" TargetControlID="txtBeginDate" > </cc1:CalendarExtender> <br /> <asp:TextBox ID="txtEndDate" runat="server" onchange="checkDate()"></asp:TextBox> <cc1:CalendarExtender ID="CalendarExtender2" runat="server" TargetControlID="txtEndDate"> </cc1:CalendarExtender>
However, when I load the domo page in browser, I get this error:
After investigating the code, I found I have two lines of code in the JavaScript function containing the code block mentioned in the error:
var dateFrom = document.getElementById('<%=txtBeginDate.ClientID%>');
var dateTo = document.getElementById('<%=txtEndDate.ClientID %>');
So AJAX does not like these two lines of code, but the thing is I used this type of code block in JavaScript for several other AJAX pages and never had error like this one, what is the deal?
After looking through the stack trace of the error, something comes to my attention:
System.Web.HttpException: The Controls collection cannot be modified because the control contains code blocks (i.e. <% … %>).
at System.Web.UI.ControlCollection.Add(Control child)
at AjaxControlToolkit.ScriptObjectBuilder.RegisterCssReferences(Control control)
at AjaxControlToolkit.ExtenderControlBase.OnLoad(EventArgs e)
at System.Web.UI.Control.LoadRecursive()
It seems that RegisterCssReferences tries to inject some style information into the <head> section and throws the error because there are some code blocks in the <head> section. This really puzzles me because there is no CssClass or any style defined on neither of the AJAX CalendarExtender controls, why in the world RegisterCssReferences is called?
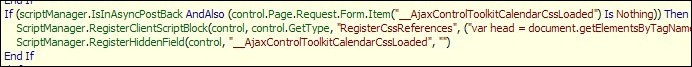
Let’s take a deep look at AjaxControlToolkit.ScriptObjectBuilder.RegisterCssReferences function with Red Gate’s .NET Reflector. At the very end of the function, there is a block of code like this:

Apparently, RegisterCssReference uses a hidden field called "__AjaxControlToolkitCalendarCssLoaded" to see if it needs to call RegisterClienctScriptBlock. The name of the hidden seems to tell us that it only happens with AJAX CalendarExtender, and it seems to explain why I never had problem before with other AJAX controls (or maybe I should say I haven’t had the same problem with other AJAX controls that I have used). It seems to be a bug to me, what do you think?
OK, now I kinda know what causes the error, though I don’t know exactly why it happens: the AJAX CalendarExtender will raise RegisterCssReferences function to inject some code into the <head> section and will throw exception error if there are some code blocks (<% … %> in the <head> section, either in a JavaScript function or <style>. It leaves me two options to correct this error:
1. Replace all code blocks with the actual control ID (in this case)
2. Move the JavaScript function out of the <head> section
I took the second option and place the JavaScript function right before <body> tag. Voila, everything is fine.

Just surround references with
ie:
that works for me…
sorry… the tags dont come out in the post (duh)
Use the PlaceHolder ASP.NET tag to surround the code mentioned
Thanks for explanations. I had this error and I solved using your advice.
Hy, thanks for the solutions. I tried the second option on my project and it’s worked.
I’ve search this for couples of days, finally my problem solved.