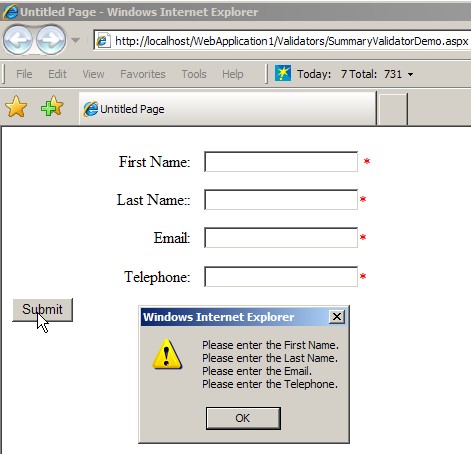
I have seen several times that some developers use their own JavaScrit functions to validate user input, such as empty input, input format, etc. When asked why not using the built-in ASP.NET validator controls, their answer surprised me: I want to have a popup for displaying all the errors, so I use JavaScript alert function. Actually, it is when the ValidationSummary control comes in handy. The ValidationSummary control has a property called ShowMessageBox, its default […]
Monthly Archives: October 2008
How to get a hold of the web.config file in a web application? ASP.NET has a WebConfigurationManager class that has a method called OpenMappedWebConfiguration. It can be used to open a web application configuration file as a configuration object. OpenMappedWebConfiguration has three overloads, and we can use the first one to open the web.config file: WebConfigurationManager.OpenMappedWebConfiguration Method (WebConfigurationFileMap, String) The first parameter is a WebConfigurationFileMap object, which specify the web file hierarchy. The second parameter […]
When instantiating an instance of the MailMessage class: ‘VB.NET Dim mm As MailMessage = new MailMessage() //C# MailMessage mm = new MailMessage(); you get an exception error: The specified string is not in the form required for an e-mail address. Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code. Exception Details: System.FormatException: The […]
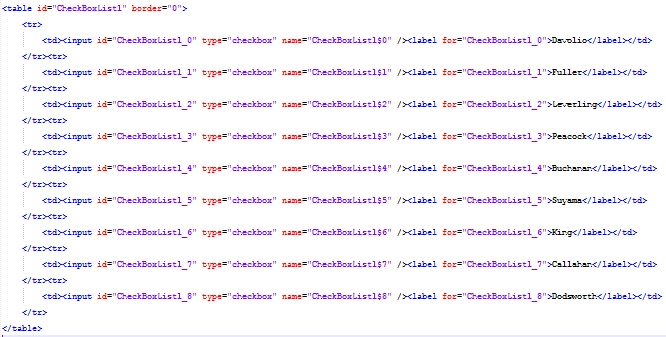
ASP.NET CheckBoxList control has a handy property Enabled that provides a quick and dirty way to enable/disable all the list items in the check box list. When CheckBoxList.Enabled=”False”, all list items will be grayed out and no selection is accepted. But what if we only want to disable some of the list items in the check box list as shown in the screen shot? How to implement this? Option 1 (not a good one): in […]
Here is the style: .LinkButton { background:url(“imagePath/imageFile.gif”) top left no-repeat; display:block; /* Image will not show up without this line width:32px; /* change to the actual image width */ height: 32px; /* change to the actual image height */ } How to use it? Define the LinkButton as follows: <asp:LinkButton ID=”LinkButton1″ runat=”server CssClass=”LinkButton”></asp:LinkButton> To add a hover effect, for example, changing the background image when hovering the mouse over the LinkButton. […]