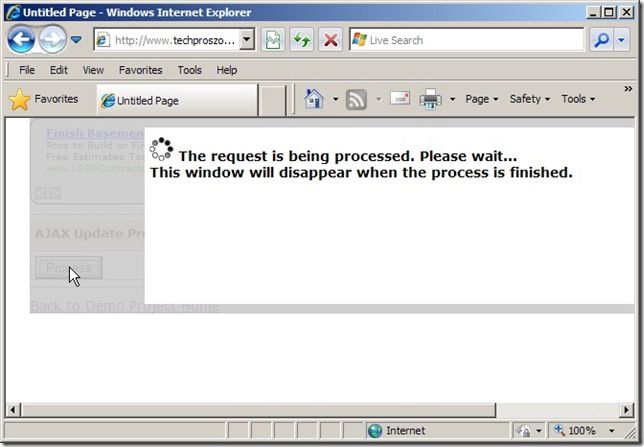
When user clicks a submit button, an update progress message shows up, but the background is disabled and transparent.

How to do this?
We need AJAX. To be specific, we need UpdatePanel and UpdateProgress and some CSS trick.
The AJAX part is very simple, and it is the CSS that does the actual trick to create the transparent and disabled background.
AJAX part:
<asp:UpdateProgress ID="UpdateProgress1" runat="server" AssociatedUpdatePanelID="UpdatePanel1"> <ProgressTemplate> <asp:Panel ID="pnlBackGround" runat="server" CssClass="popup-div-background"> <div id="divFeedback" runat="server" class="popup-div-front"> <img src="../Images/ajax-loader.gif" border="0" /> The request is being processed. Please wait...<br /> This window will disappear when the process is finished. </div> </asp:Panel> </ProgressTemplate> </asp:UpdateProgress> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <div> <div class="clear-div"></div> <div class="section-heading"> <asp:Label ID="lblPageTitle" runat="server" EnableViewState="false">AJAX Update Progress</asp:Label> </div> <div class="section-information"> <div class="clear-div"></div> <asp:Label ID="lblResults" runat="server" EnableViewState="false" Visible="false"></asp:Label> <asp:Button ID="btnProcess" runat="server" Text="Process" OnClick="btnProcess_Click" /> <br /> </div> </div> </ContentTemplate> </asp:UpdatePanel>
Nothing special. System.Threading.Thread.Sleep(5000) is added to simulate the network latency or the long process.
Protected Sub btnProcess_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) For i As Integer = 0 To 10 Me.lblResults.Text += DateTime.Now.ToString() & "<br />" Threading.Thread.Sleep(1000) Next Me.lblResults.Visible = True End Sub
.popup-div-background { position:absolute; top: 0; left: 0; background-color:#ccc; filter:alpha(opacity=90); opacity:0.9; /* the following two line will make sure /* that the whole screen is covered by /* this transparent layer */ height: 100%; width: 100%; min-height: 100%; min-width: 100% } .popup-div-front { background-color: #ffffff; color: black; width: 70%; text-align: left; vertical-align: middle; position: absolute; top: 5%; left: 15%; bottom:5%; font-weight:bold; padding: 10px 5px 5px 5px; font-family:Verdana; }
That’s it…and here is a demo for you to see how it works.




This is amazing.