It is a common practice to use some calendar tool for date entry in a web application because it is user friendly and can enforce the format of the entered date to the way you want it to, for example, jQuery Datepicker. But it is also important that user can manually enter a date if they choose not to use the calendar tool or when it is easier to manually enter the date than using […]
JavaScript
Several years ago I wrote a post about how to add days, months, and years in JavaScript, and it was a quick-and-dirty workaround for a project and I didn’t pay much attention to value checking when writing the JavaScript function. For example, if the old date is 07/19/2017 and you need to know what date it is after adding 25 days, the JavaScript function will throw an error because 07/44/2017 is not a valid date […]
This JavaScript function has been updated to better handle various scenarios, please check the new version here: https://learningpenguin.net/2017/07/20/add-days-months-years-date-javascript/ In ASP.NET, you can easily use DateTime.AddDays(), DateTime.AddMonths(), or DateTime.AddyYears() function to get a new DateTime object, but in JavaScript, there is no such built-in function. Since it is very common you have to do some date calculation or validation in JavaScript, I decided to write my own JavaScript function to add days, months, and years to a […]
Since it is December and I am in the northern part, I figure it is time to add a little winter touch to my web site, so I added some snow flakes flying down on my web site. Have you noticed it (well, the snow only comes in December, and keep reading to find out why)? If you want to know how to do it on your web site, here is how. 1. Go to […]
[UPDATE] For those who complain that my example is not working, it is most likely because you don’t know CSS very well. Here are things you need to check if you try to follow my example: 1. Do NOT use UpdatePanel 2. Make sure your image “src” is pointing to your loading gif file. You cannot just copy and paste my code and expect the image to show up 3. Add the following two CSS classes […]
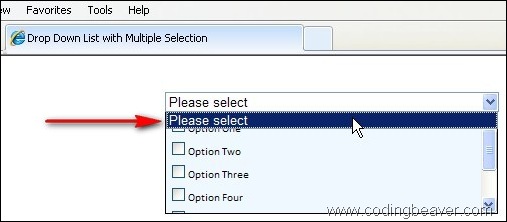
In this article, I will show you how to use AJAX PopupControlExtender to build a multiple select DropDownList as this: Firstly, we need an image captured from a standard drop down list as this: I will use this image as the drop down list instead of the built-in ASP:DropDownList control, the reason is that when a drop down list is clicked, its own selections will be displayed and will overlap with the check box […]
My old WordPress blog is located at http://www.codingbeaver.com and I would like to move it to the new location at https://learningpenguin.net, also I would like to redirect user automatically to the same post on the new site. For example, if user comes to my old site through search engine for a post like this: http://www.myolddomain.com/index.php/2009/11/30/wordpress-won-2009-open-source-cms-award/, I would like to redirect them to my new site as this: https://learningpenguin.net/index.php/2009/11/30/wordpress-won-2009-open-source-cms-award/, here is how I did it: 1. […]
We are all familiar with ASP.NET validators and know how to use them to give user instant response when invalid data is entered. Today, I am going to show you an enhanced way to display validation errors by using JavaScript and ASP.NET valiation client API, for instance, when a control causes a validation error, besides display an error message (or an icon), we can add a red border around the control and also change its […]
How to display a full size image when user hovers mouse over a thumbnail image? 1. Add an ASP:Image control for displaying the full size image: <asp:Image ID="imgOriginalImage" runat="server" style="display:none;" /> Since the full size image will not show up until the mouse is hovered over thumbnail, so the image is hidden initially. 2. Use a DataList control to display the thumbnails: <asp:DataList ID="dlThumbnails" runat="server" DataKeyField="Name" DataMember="Name" RepeatColumns="3" Width="100%"> <ItemTemplate> <asp:Image ID="imgThumbnail" runat="server" /> </ItemTemplate> […]
How do you clear asp.net validator’s error message without posting back the page? You can use the built-in client JavaScript library in .NET 1.1 to achieve this task. This post will show you how to do it.