The CSS transitions and transformations make it very easy to change different properties of an element on a web page and to apply those changes without using JavaScript. For instance, we can use simple CSS transitions to move a <div> box slowly to the right side of a window when the mouse hovers over the window, as shown in this code snippet: See the Pen A simple moving box by Jeffrey (@NTOTL) on CodePen. In […]
HTML & CSS
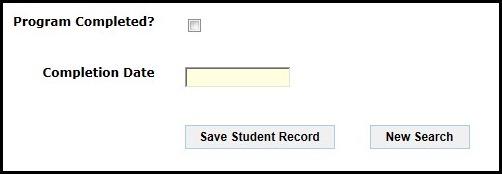
Recently, because of my ignorance of the HTML label tag, I encountered a very weird problem. I have a page like this: And the problem is no matter which button I click, the “Save Student Record” button is always fired. Even I set a break point on the button clicked event handler of the button “New Search”, the break point never gets triggered. If I switch the Save Student Record button and the New Search […]
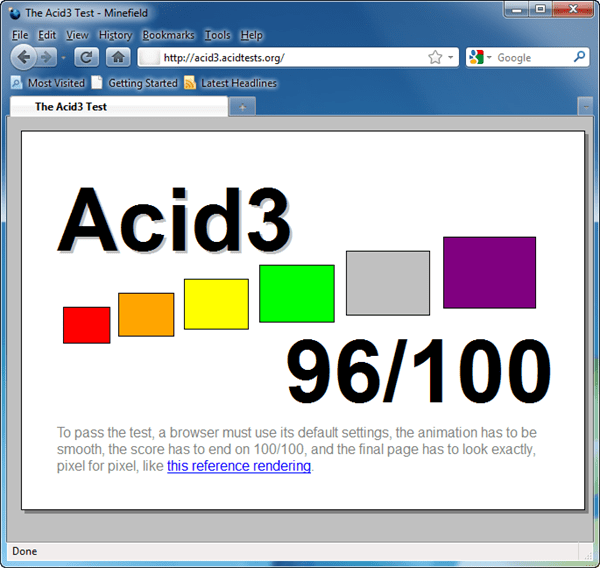
As shown in my last post, Firefox 3.6.2 didn’t pass the Acid3 Test with a score 94/100, 6 points away from passing the test. Today, I downloaded Firefox 3.7 Pre-release 4 and ran the Acid3 Test again to see if the new Firefox will do better. The result showed that Firefox 3.7 Pre-release 4 did do a better job than Firefox 3.6.2, but unfortunately it still didn’t pass the test, having a score of 96/100. […]
In Part 1 and Part 2, I talked about how to use Cool DHTML Tooltip II to replace ASP.NET built-in tooltip for better user experience. However, you may notice that if you use Cool DHTML Tooltip II in an AJAX ModalPopup, the tooltip is displayed underneath the ModalPopup. It turns out that when the AJAX ModalPopup is generated, its z-index is always reset to 100001 so the popup window is always on top of other […]
Since I decided to stop using www.techhippos.net, I created a simple index.php with a META refresh tag to redirect visitors to my new site. This is what I used in my index.php file: <meta http-equiv=”refresh” content=”10; https://learningpenguin.net/index.php” > This works fine in FireFox, but in IE, it keeps refresh itself without redirecting to the new site. It took me quite some time to figure out that I missed “url=” for the destination URL. So it […]
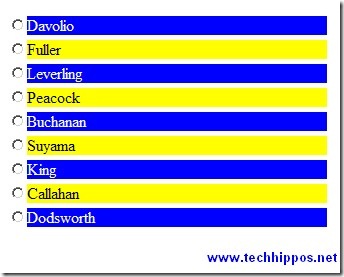
With the same CSS and similar code as I posted before for adding background color to CheckBoxList items, we can do the same thing to a RadioButtonList control. Here is the code-behind file: Private Sub RadioButtonList2_DataBound(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles RadioButtonList2.DataBound Dim cols As Integer = Me.RadioButtonList2.RepeatColumns If (cols = 0) Then cols = 1 End If For i As Integer = 0 To Me.RadioButtonList2.Items.Count – 1 Dim j As […]
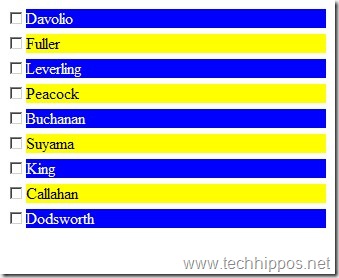
UPDATE 12/08/2008: The CheckBoxList control in my example has RepeatColumns=0 and RepeatDirection=Vertical. if your RepeatColumns > 0, then you will need to change RepeatDirection=Horizontal, and also change the code behind as follows: Private Sub CheckBoxList1_DataBound(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles CheckBoxList1.DataBound Dim cols As Integer = Me.CheckBoxList1.RepeatColumns If (cols = 0) Then cols = 1 End If For i As Integer = 0 To Me.CheckBoxList1.Items.Count – 1 Dim j As Integer […]
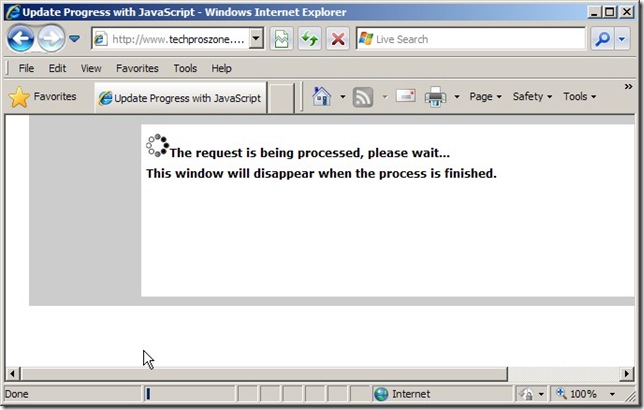
I wrote a post before about giving user some feedback when a long process occurs. It is very simple if you use AJAX as the post shows. But what if your boss told you that you can’t use AJAX for whatever reason, like my boss told me? Well, the good news is that you still can do it with JavaScript and CSS. The trick is to use JavaScript’s setTimeout function to repeatedly check the value […]
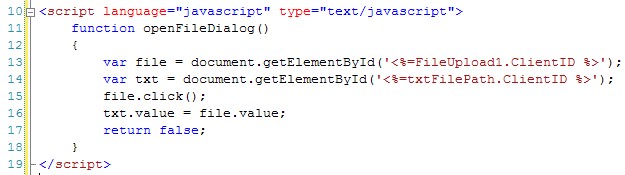
Have you thought about customizing the style of the built-in ASP.NET FileUpload control because you are tired of its dull looking? Something like this: I will show you how this can be done very easily. Alright, here is the code snippet of the ASP.NET controls and the JavaScript function: Happy programming!
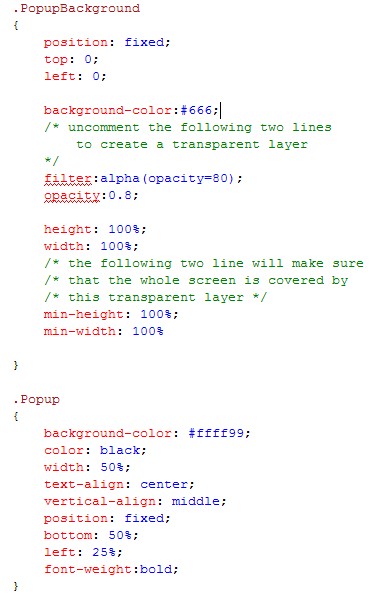
Here I am gonna use JavaScript and CSS to display a popup-style error window for validation like this: It still uses all validators the same as in Part One, but with some JavaScript functions and some CSS tricks, we can make it look like a pop up.