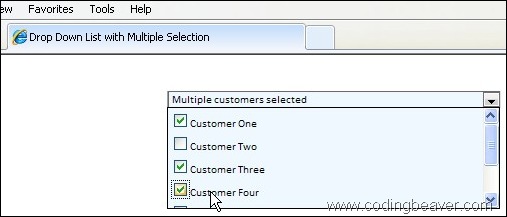
In this article, I will show you how to use AJAX PopupControlExtender to build a multiple select DropDownList as this:
Firstly, we need an image captured from a standard drop down list as this:
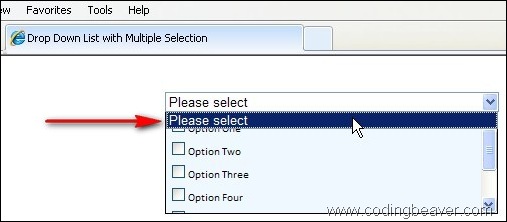
I will use this image as the drop down list instead of the built-in ASP:DropDownList control, the reason is that when a drop down list is clicked, its own selections will be displayed and will overlap with the check box list. The following screen shot should explain this issue clearly:
Secondly, let’s add the drop down list image, a CheckBoxList, and an AJAX PopupControlExtender to a page.
- <asp:UpdatePanel ID="UpdatePanel1" runat="server">
- <ContentTemplate>
- <!– the style for divDDL will load
- the drop drop list image as background.
- –>
- <div id="divDDL" class="divDDL" runat="server">
- Please Select…
- </div>
- <asp:Panel ID="pnlCustomers" runat="server" CssClass="MultipleSelectionDDL">
- <asp:CheckBoxList ID="cblCustomerList" runat="server" onclick="readCheckBoxList()" >
- <asp:ListItem>Customer One</asp:ListItem>
- <asp:ListItem>Customer Two</asp:ListItem>
- <asp:ListItem>Customer Three</asp:ListItem>
- <asp:ListItem>Customer Four</asp:ListItem>
- <asp:ListItem>Customer Five</asp:ListItem>
- <asp:ListItem>Customer Six</asp:ListItem>
- <asp:ListItem>Customer Seven</asp:ListItem>
- </asp:CheckBoxList>
- </asp:Panel>
- <br />
- <cc1:PopupControlExtender ID="pceSelections" runat="server" TargetControlID="divDDL"
- PopupControlID="pnlCustomers" Position="Bottom" OffsetY="-16" >
- </cc1:PopupControlExtender>
- </ContentTemplate>
- </asp:UpdatePanel>
I use <div> tag with a style to load the drop down list image as background instead of adding the image directly, because I need “Please Select…” to show up on top of the image, so it looks like a real drop down list.
The AJAX PopupControlExtender is very straight forward and does not need much explanation. The CheckBoxList control is placed in a Panel control whose ID is assigned to the PopupControlExtender’s PopupControlID property.
You may notice there is a JavaScript function call attached to the CheckBoxList, this function is NOT a must for the above code to work. This JavaScript function is really an icing on the cake that makes the drop down list more “intelligent”: when user only selects one option from the CheckBoxList, the text “Please Select…” will change to the text of the selected option; if user selects more than one option, then the text “Please Select…” will change to “Multiple customers selected”. Here is the complete JavaScript functions:
- <script type="text/javascript">
- var hdnCount=0;
- function readCheckBoxList()
- {
- getSelectionCount();
- var cbl = document.getElementById('<%=cblCustomerList.ClientID%>');
- var browser = navigator.appName;
- var pos = 0;
- if (browser.indexOf("Microsoft") >=0)
- {
- pos = 0;
- }
- else
- {
- pos = 1;
- }
- var tbody = cbl.childNodes[pos];
- var length = tbody.childNodes.length – pos;
- if (hdnCount > 1)
- {
- var div = document.getElementById('<%=divDDL.ClientID%>');
- div.innerHTML = "Multiple customers selected";
- return;
- }
- else
- {
- for (i=0;i<length;i++)
- {
- var td = tbody.childNodes[i].childNodes[pos];
- var chk = td.childNodes[0];
- if (chk.checked)
- {
- var div = document.getElementById('<%=divDDL.ClientID%>');
- div.innerHTML = chk.nextSibling.innerHTML;
- }
- }
- }
- }
- function getSelectionCount()
- {
- var cbl = document.getElementById('<%=cblCustomerList.ClientID%>');
- var browser = navigator.appName;
- var pos = 0;
- if (browser.indexOf("Microsoft") >=0)
- {
- pos = 0;
- }
- else
- {
- pos = 1;
- }
- var tbody = cbl.childNodes[pos];
- var length = tbody.childNodes.length – pos;
- hdnCount = 0;
- for (i=0;i<length;i++)
- {
- var td = tbody.childNodes[i].childNodes[pos];
- var chk = td.childNodes[0];
- if (chk.checked)
- {
- hdnCount++;
- }
- }
- }
- </script>
Here is the styles I used, in case you want to give it a try:
- .MultipleSelectionDDL
- {
- border: solid 1px #000000;
- height: 100px;
- width: 331px;
- overflow-y: scroll;
- background-color: #f0f8ff;
- font-size: 11px;
- font-family: Calibri, Arial, Helvetica;
- line-height:normal;
- }
- .divDDL
- {
- padding-top:2px;
- padding-left:5px;
- width:335px;
- height:30px;
- background-image: url(images/DropDownList.png);
- background-position:-1px -2px;
- background-repeat:no-repeat;
- font-size:11px;
- font-family:Calibri, Arial, Helvetica;
- }
I will be very glad to know if it is helpful to you.






Wow! After many hours of searching and trying different things out I found this page. Wonderful! Does exactly what I need it to do without much coding, just my existing Ajax kit. I found many forums of people looking for something like this but no answers, only crazy controls that half work. Well done!
Quick fix on this. in the javascript function readCheckBoxList you need to move: var div = document.getElementById(‘<%=divDDL.ClientID%>’); outside of the if statement. Also it does help to add an else if in there: else if (hdnCount == 0) { div.innerHTML = “Please select”; } It’s a matter of personal preference, but I also found it useful to change the css around a bit. I changed the image to just a 18×18 down arrow and aligned it right, made the div background color white and set the height of it to 18 and it looks great. Again, thanks for… Read more »
@Ryan,
Good suggestion. I actually updated the JavaScript code similar to what you suggested after I wrote this post, but I forgot to update this post. Thank you for the suggestion.
Jeffrey
after spending more time for searching multiple selection control,i got this article and it help me to come out from my issue of how to select multiple item from control.Thanks a lot.
@Rajani
I am glad to know that my article helped you.
This is really good but if you have other controls below this the list selection covers them up and I don't see a way of *not* displaying the list form.
Sir thanks a lot i searched for this coding for many days but this article solved my problem in minutes thanks a lot
Very smooth … done in minutes … not hours as other techniques are suggesting. Rockwell Slickness Rating: 10.0
Wow! After many hours of searching and trying different things out I found this page. Wonderful! Does exactly what I need it to do without much coding, just my existing Ajax kit. I found many forums of people looking for something like this but no answers, only crazy controls that half work. Well done!
And if you whant to fire a server event when you click on the checkboxlist?
My friend, allow me to say: you are a genius. After hours of searching for a simple and efficient way to achive this, I find your way very easy and creative indeed. I wonder how come there's no built-in control for that really.
Brilliant job keep it up.