RJS PopCalendar by Ricaute Jiménez Sánchez is so far the best free calendar control I ever used in ASP.NET in the past three years. It is very powerful, yet very simple to integrate with ASP.NET. Here I will show you how to use this nice control in ASP.NET web applications. 1. Download RJS PopCalendar control from MSDN web site at http://code.msdn.microsoft.com/RJSPopCalendar/Release/ProjectReleases.aspx?ReleaseId=1656. Unzip the downloaded file into a folder you selected. There are several files in the zip file and what I am interested here is the folder called “PopCalendar2005” and the folder called “Library2005”. “2005” means the control is built for ASP.NET 2.0. PopCalendar2005 folder stores the control files such as JavaScript code, CSS, and images. Libary2005 stores the assembly of the control. 2. Include the content in “PopCalendar2005” in your project, then add a reference in your project to the RJS.Web.WebControl.PopCalendar.dll. You can also add RJS PopCalendar to your Visual Studio Toolbox so that you can drag and drop RJS PopCalendar control to your page. 3. Set path to the control’s JavaScript code.
RJS.Web.WebControl.PopCalendar.JavaScriptCustomPath = Request.ApplicationPath & "/Common/PopCalendar2005/"
You can do this on the page level (in Page_Load) or on the application level. If you use the control in many pages, then you should set the path in the Application_BeginRequest of Global.asax:
Sub Application_BeginRequest(ByVal sender As Object, ByVal e As EventArgs)
RJS.Web.WebControl.PopCalendar.JavaScriptCustomPath = Request.ApplicationPath _
& "/Common/PopCalendar2005/"
End Sub
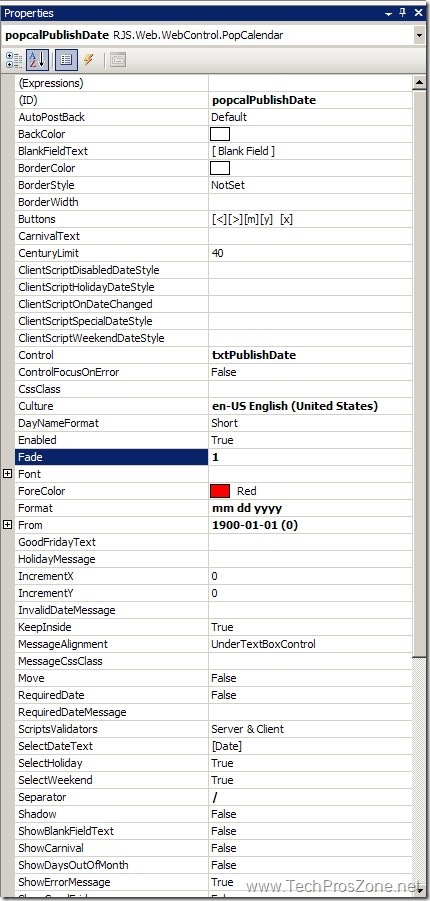
4. Now you can drag and drop a RJS PopCalendar control to your page. You can easily configure the control through its properties window. Below is a screen shot of the control’s Properties window:  Here is the HTML source of the control:
Here is the HTML source of the control:
<rjs:PopCalendar ID="popcalPublishDate" runat="server" Format="mm dd yyyy" Separator="/" Control="txtPublishDate" Culture="en-US English (United States)" Fade="1" />
Above is the basic settings for RJS PopCalendar control, and you can see how it works through the Demo 1 from my demo project: https://learningpenguin.net/demos/RJSPopCalendarDemo/RJSPopCalendarDemo.aspx Once you are familiar with the Properties window, you will find the control is very powerful and customizable. Below are some examples: 1). Only weekdays can be selected. If you don’t want your users to select any date falls in the weekends, then all you need to do is to set SelectWeekend=False.
<rjs:PopCalendar ID="popcalPublishDateNoWeekends" runat="server" Control="txtPublishDateNoWeekends" Culture="en-US English (United States)" Fade="1" Format="mm dd yyyy" SelectWeekend="False" Separator="/" />
The Demo 2 in my demo project shows how it works. 2). Only dates equal to or later than today can be selected.
<rjs:PopCalendar ID="popcalPublishDateLaterThanToday" runat="server" Control="txtPublishDateLaterThanToday" Culture="en-US English (United States)" Fade="1" Format="mm dd yyyy" From-Date="" From-Today="True" Separator="/" />
This Demo 3 shows how it works. 3). Only dates equal to or earlier than today can be selected
<rjs:PopCalendar ID="popcalSubmitDateEarlierThanToday" runat="server" Control="txtSubmitDateEarlierThanToday" Culture="en-US English (United States)" Fade="1" Format="mm dd yyyy" Separator="/" To-Date="" To-Today="True" />
This Demo 4 shows how it works. 4). Two RJS PopCalendar controls for two dates, one is the Begin date and the other is the End date. The End date must be later than the Begin date. RJS PopCalendar control for the Begin date:
<rjs:PopCalendar ID="popcalBeginDate" runat="server" Control="txtBeginDate" Culture="en-US English (United States)" Fade="1" Format="mm dd yyyy" From-Date="" From-Increment="1" From-Today="True" Separator="/" />
From-Today=True means the start point of the Begin date is today, and From-Increment=”1” means to move the start point from today to today + 1, which is tomorrow, as the first selectable date of the Begin date. RJS PopCalendar control for the End date:
<rjs:PopCalendar ID="popcalEndDate" runat="server" Control="txtEndDate" Culture="en-US English (United States)" Fade="1" Format="mm dd yyyy" From-Control="txtBeginDate" From-Date="" From-Increment="1" Separator="/" />
From-Control=”txtBeginDate” tells the calendar control to link the End date with the Begin date, and From-Increment=”1” means that the first selectable End date is one day after the selected Begin date. This Demo 5 shows how it works. By now, you should be able to make more customization on the calendar control to meet your requirements.



I am using this calender in my website my site is used in india and server is some where else
so the todays date effect done after 10.45 before this time it shows yesterday date
How can i it solve????
Plz reply asap and thankx in advance
I don't think the calendar control can do it, but I could be wrong. The date is dependent on the time zone of your server.
thankx for your quick reply ,
But i think this is possible but i cant understand where should i set the value i change normal get functions with getUTC functions
Is there any code to change the color in rjs calendar control
I am using this RJS.PopCalendar in my application, I found an issue if there are multiple RJS.PopCalendar on the page and they all set RequiredDate=”true” and each control is using separate validationGroup and each have a PopCalendar have separate button to submit the form with similar validation group. when button1 presses then all PopCalendar controls gets validated even though they are on different validation group. is there any solution for this or I am missing something.
The development and support for the RJS.PopCalendar control has been stopped for quite a while, so I would suggest you to use a different calendar control for your application.
Hello all, how can set any English-lang locale but with week starting with Monday instead Sunday? Maybe you know such locale or some control property?