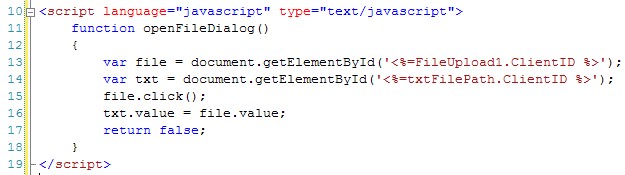
Have you thought about customizing the style of the built-in ASP.NET FileUpload control because you are tired of its dull looking? Something like this: I will show you how this can be done very easily. Alright, here is the code snippet of the ASP.NET controls and the JavaScript function: Happy programming!
Yearly Archives: 2008
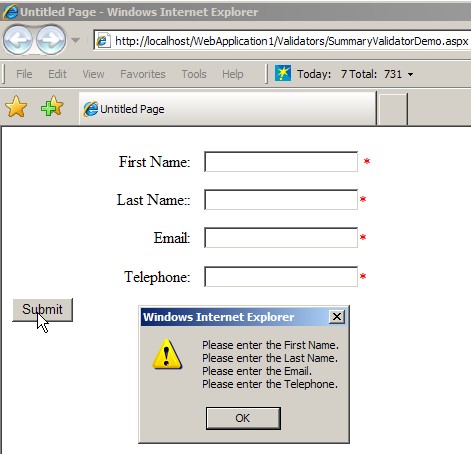
Here I am gonna use JavaScript and CSS to display a popup-style error window for validation like this: It still uses all validators the same as in Part One, but with some JavaScript functions and some CSS tricks, we can make it look like a pop up.
I have seen several times that some developers use their own JavaScrit functions to validate user input, such as empty input, input format, etc. When asked why not using the built-in ASP.NET validator controls, their answer surprised me: I want to have a popup for displaying all the errors, so I use JavaScript alert function. Actually, it is when the ValidationSummary control comes in handy. The ValidationSummary control has a property called ShowMessageBox, its default […]
How to get a hold of the web.config file in a web application? ASP.NET has a WebConfigurationManager class that has a method called OpenMappedWebConfiguration. It can be used to open a web application configuration file as a configuration object. OpenMappedWebConfiguration has three overloads, and we can use the first one to open the web.config file: WebConfigurationManager.OpenMappedWebConfiguration Method (WebConfigurationFileMap, String) The first parameter is a WebConfigurationFileMap object, which specify the web file hierarchy. The second parameter […]
When instantiating an instance of the MailMessage class: ‘VB.NET Dim mm As MailMessage = new MailMessage() //C# MailMessage mm = new MailMessage(); you get an exception error: The specified string is not in the form required for an e-mail address. Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code. Exception Details: System.FormatException: The […]
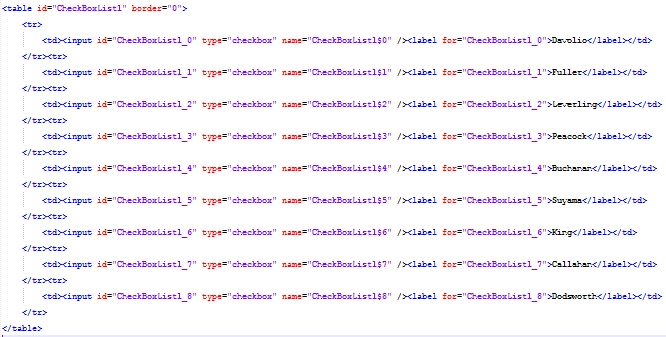
ASP.NET CheckBoxList control has a handy property Enabled that provides a quick and dirty way to enable/disable all the list items in the check box list. When CheckBoxList.Enabled=”False”, all list items will be grayed out and no selection is accepted. But what if we only want to disable some of the list items in the check box list as shown in the screen shot? How to implement this? Option 1 (not a good one): in […]
Here is the style: .LinkButton { background:url(“imagePath/imageFile.gif”) top left no-repeat; display:block; /* Image will not show up without this line width:32px; /* change to the actual image width */ height: 32px; /* change to the actual image height */ } How to use it? Define the LinkButton as follows: <asp:LinkButton ID=”LinkButton1″ runat=”server CssClass=”LinkButton”></asp:LinkButton> To add a hover effect, for example, changing the background image when hovering the mouse over the LinkButton. […]
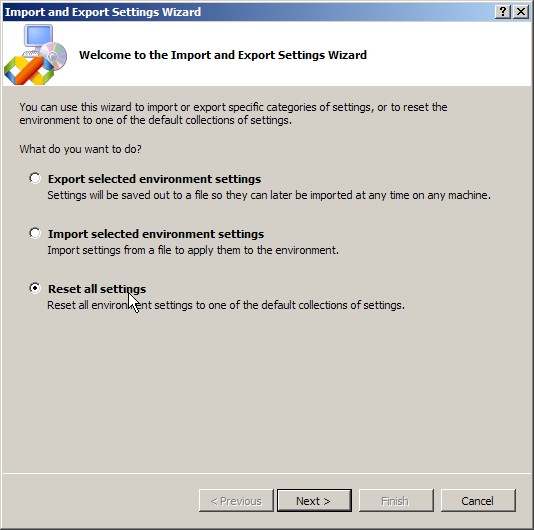
You may receive this error when installing a template with .vsi installer, such as AJAXToolkitExtender installer: Installation stopped because the directory for the ProjectType value did not exist. The project type is invalid for your installation of Visual Studio. The cause is the missing of the specific template folder for each language under “C:\Documents and Settings\xxxxx\My Documents\Visual Studio 2005\Templates\ProjectTemplates\”. For VB.NET, manually create a folder named “Visual Basic”; for C#, manually create a folder named […]
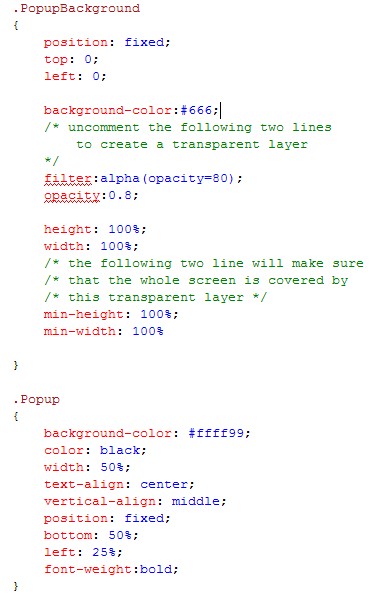
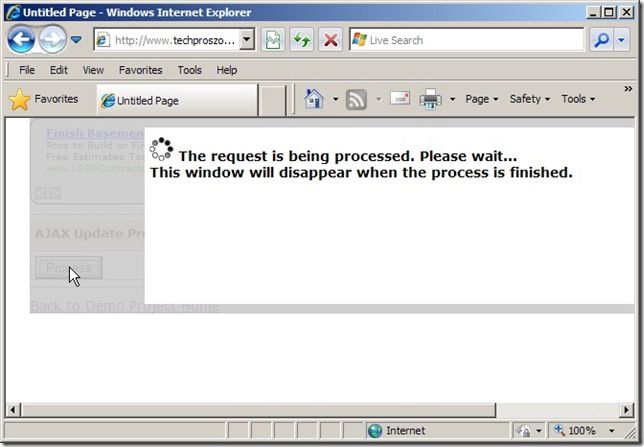
When user clicks a submit button, an update progress message shows up, but the background is disabled and transparent. How to do this? We need AJAX. To be specific, we need UpdatePanel and UpdateProgress and some CSS trick. The AJAX part is very simple, and it is the CSS that does the actual trick to create the transparent and disabled background. AJAX part: <asp:UpdateProgress ID=”UpdateProgress1″ runat=”server” AssociatedUpdatePanelID=”UpdatePanel1″> <ProgressTemplate> <asp:Panel ID=”pnlBackGround” runat=”server” CssClass=”popup-div-background”> <div id=”divFeedback” runat=”server” […]
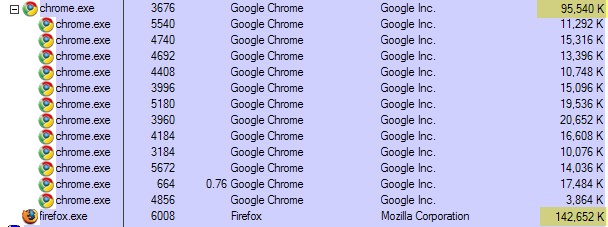
Have been using Googl Chrome since it was released, and have found some interest things. First, I have to add “–no-sandbox” option to lauch Chrome, otherwise, I will get an initilization error. Secondly, it has a lot better memory release mechnism than FireFox and IE. Chrome only used about 96MB of memory with 13 tabs opened, but FireFox used about 142MB of memory with only 9 tabs opened. IE used even more memory. However, I […]