With the same CSS and similar code as I posted before for adding background color to CheckBoxList items, we can do the same thing to a RadioButtonList control.
Here is the code-behind file:
Private Sub RadioButtonList2_DataBound(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles RadioButtonList2.DataBound Dim cols As Integer = Me.RadioButtonList2.RepeatColumns If (cols = 0) Then cols = 1 End If For i As Integer = 0 To Me.RadioButtonList2.Items.Count - 1 Dim j As Integer = i \ cols Dim item As ListItem = Me.RadioButtonList2.Items(i) If (j Mod 2 = 0) Then item.Attributes.Add("class", "BlueSpan") Else item.Attributes.Add("class", "YellowSpan") End If Next End Sub
And here is the CSS:
.BlueSpan label { background-color:Blue; color:#ffffff; display:inline-block; width:300px; /* change the width if needed */ } .YellowSpan label { background-color:Yellow; color:#000000; width:300px; /* change the width if needed */ display:inline-block; }
The reason I use “label” in the CSS file is because when both CheckBoxList and RadioButtonList are rendered into the browser, the actual text for each item is wrapped with a <label> tag.
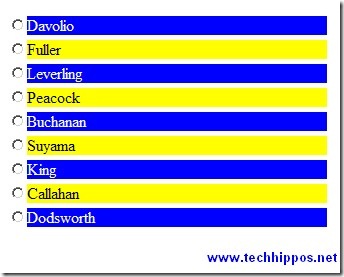
Here is the screen shot of the result.