Private Sub CheckBoxList1_DataBound(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles CheckBoxList1.DataBound Dim cols As Integer = Me.CheckBoxList1.RepeatColumns If (cols = 0) Then cols = 1 End If For i As Integer = 0 To Me.CheckBoxList1.Items.Count - 1 Dim j As Integer = i \ cols Dim item As ListItem = Me.CheckBoxList1.Items(i) If (j Mod 2 = 0) Then item.Attributes.Add("class", "BlueSpan") Else item.Attributes.Add("class", "YellowSpan") End If Next End Sub
In this post, I will show you how to add background color to each item in a CheckBoxList control.
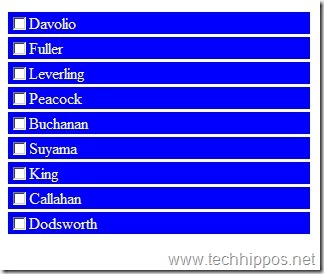
The first thought came to my mind was to use CheckBoxList’s BackColor property. So I set BackColor=”Blue” for my CheckBoxList control and got the following result:

Hmm, this is not what I want. What I really want is to have a background color for each item only, not the whole background. So maybe I should loop through each item in the CheckBoxList control and add background color for each item. Here is what I came up with:
Private Sub CheckBoxList1_DataBound(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles CheckBoxList1.DataBound For Each i As ListItem In Me.CheckBoxList1.Items i.Attributes.Add("style", "background-color:blue;") Next End Sub
And here is what I got:

Hmm, this is still not what I want but it is getting close. I would like to have the background color with the same width, in another word, the background color should cover the whole row, not just the text. Why the style is not applied to the whole row?
After looking through the page source of the generated page, I found the reason. The CheckBoxList control is rendered as a table in browser, and each check box item is wrapped in a <span> tag which is placed in a table cell, and the style added in code behind is added to the <span> tag, not the <td> or <tr> tag, that is why. This tells me that if I can apply some style on either the <tr> or the <td>, I should be able to get what I want.
With my third try, I removed all code behind code and added some style in my CSS file:
#CheckBoxList1 { color:#ffffff; } #CheckBoxList1 td { background-color:blue; }
And I got this:

Yeah, I got it. I wish the CheckBoxList’s BackColor can the same thing.
Then another thought came to my mind, what if I want to have a different background for each item? Or how can I have an alternating background color?
After some trial and error, I found the solution with some code behind coding and style:
Code behind:
Private Sub CheckBoxList1_DataBound(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles CheckBoxList1.DataBound For i As Integer = 0 To Me.CheckBoxList1.Items.Count - 1 Dim item As ListItem = Me.CheckBoxList1.Items(i) If (i Mod 2 = 0) Then item.Attributes.Add("class", "BlueSpan") Else item.Attributes.Add("class", "YellowSpan") End If Next End Sub
Style in CSS file:
.BlueSpan label { background-color:Blue; color:#ffffff; display:inline-block; width:300px; } .YellowSpan label { background-color:Yellow; color:#000000; width:300px; display:inline-block; }
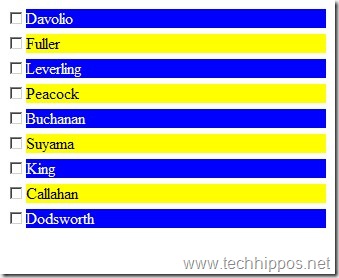
And finally here is what I got:

And I am satisfied. How about you?
Please let me know.




You can also use the following code to add the alternate row style effect to the checkbox list from the javascript. var rowstyleCss = "DataRow"; //Here DataRow is the css of your choice you want to apply for 1,3,5,7… rows var alternateRowStyleCss = "AlternateDataRow"; // Here AlternateDataRow is the css of your choice you want to apply to every alternate row i.e. 2,4,6,8,… $(document).ready(function(){ var i=0; // Here ckblstSection is the id of the checkboxlist $('#<%= ckblstSection.ClientID%>').find('tr').each(function(){ if(i==0) { $(this).addClass('DataRow'); i=1; } else { $(this).addClass('AlternateDataRow'); i=0; } }); }); Note:- You should include jquery javascript library in order to run the… Read more »