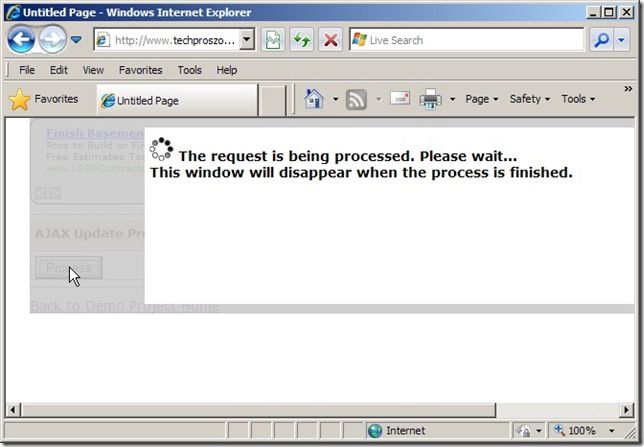
When user clicks a submit button, an update progress message shows up, but the background is disabled and transparent. How to do this? We need AJAX. To be specific, we need UpdatePanel and UpdateProgress and some CSS trick. The AJAX part is very simple, and it is the CSS that does the actual trick to create the transparent and disabled background. AJAX part: <asp:UpdateProgress ID=”UpdateProgress1″ runat=”server” AssociatedUpdatePanelID=”UpdatePanel1″> <ProgressTemplate> <asp:Panel ID=”pnlBackGround” runat=”server” CssClass=”popup-div-background”> <div id=”divFeedback” runat=”server” […]
AJAX
In the part one and part two of AJAX Drop Down List tutorial, I have described how to populate a drop down list with plain string data and XML string data respectively. If you followed the first two parts of the tutorial and built your drop down list, you will probably notice that you cannot use “ddlChildList.SelectedValue” to retrieve the value from the drop down list. The reason is that the drop down list is […]
In the part one of AJAX Drop Down List tutorial, I described how to popuate a child drop down list with plain string data. In this post, I will describe how to use XML data to populate the child drop down list. There are not gonna be many changes, so I will just address those need to be changed. 1. Client Side Page – ProductList.aspx There is no chnage except the JavaScript code, I will […]
I wrote a tutorial on using AJAX technology in ASP.NET applications, and it only shows a very simple but common use of AJAX. Another common use of AJAX is to populate a drop down list based on the selection of another drop down list without using post back. It is especially useful when populating a large drop down list and the connection is not so fast. Let’s get started. Before we go too far, let’s […]
AJAX is becoming a hot topic in Web applications and it seems that every Web developer is talking about it or advocating it or criticizing it, or whatever. Some even refer it as “future of the Web”. What in the world is AJAX then? First of all, AJAX is NOT a language. Secondly, AJAX stands for Asynchronous JavaScript and XML. It is just a technique, actually an old technique called remote scripting which allows client-side […]