Bootstrap is a very popular open-source toolkit for developing professional web applications and it can be used along with other JavaScript frameworks, such as Angular. One way to add Bootstrap in an Angular application is to use npm to install it in your application.
Open a command window, then navigate to your project folder, then execute the line of code below:
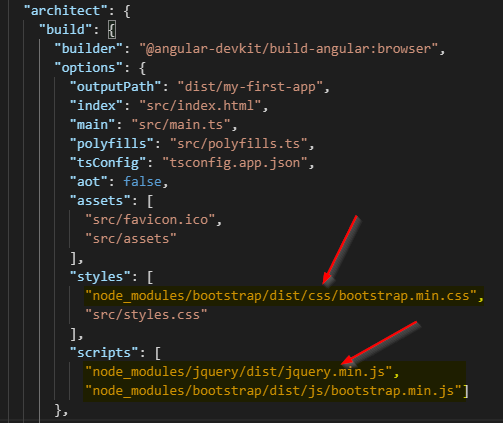
npm install bootstrap jquery --saveAfter the installation, you will need to modify the angular.json file to add the links to the install Bootstrap files, as shown in the screenshot below:

Usually, this is enough and you can start using Bootstrap after saving the angular.json file, but this method didn’t work for me. It seems that I am not alone and other people (here, here, and here) reported the same issue, but the answers provided in those posts didn’t help me and I didn’t want to use @import to solve the issue.
After some investigation, I found out that the quick fix is to stop the Angular server then relaunch the server to force Angular to recompile the application, then Bootstrap will start working. Here is how to do it:
If you are using Visual Studio Code when the problem happens, then in the terminal window of the VS Code, use the “CTRL+C” command to force the Angular server to stop. Then run this command to restart the server (make sure you are under your project folder):
ng serveNow your Bootstrap style should load correctly in your application. Hope this helps.
Happy coding!