Tooltip is a very nice feature in ASP.NET for displaying additional information when hovering mouse over an item, but the problem with tooltip is that it will go away after about 2 seconds and you will have to move your mouse away and move back to make it appear again. You don’t have any option to change the duration of the display either. It really irritates me for not being able to keep the tooltip to stay longer, if not stay all the time. The good news is there is an alternative: using Cool DHTML Tooltip II from Dynamic Drive. This tooltip is easy to use and to configure, and I have used in several projects and really like it. Go check it out yourself.
You may also like
Last week when I was working on an ASP.NET Core web application, suddenly I got an error like this: The common causes […]
We are all familiar with ASP.NET validators and know how to use them to give user instant response when invalid data is […]
I wrote two posts before regarding the integration and the customization of FCKEditor in ASP.NET and was asked by a reader how […]
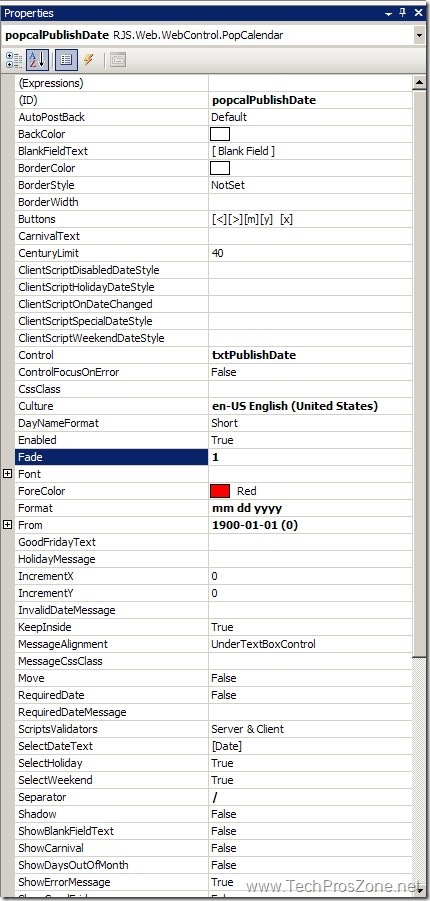
RJS PopCalendar by Ricaute Jiménez Sánchez is so far the best free calendar control I ever used in ASP.NET in the past […]
Subscribe
0 Comments
Inline Feedbacks
View all comments